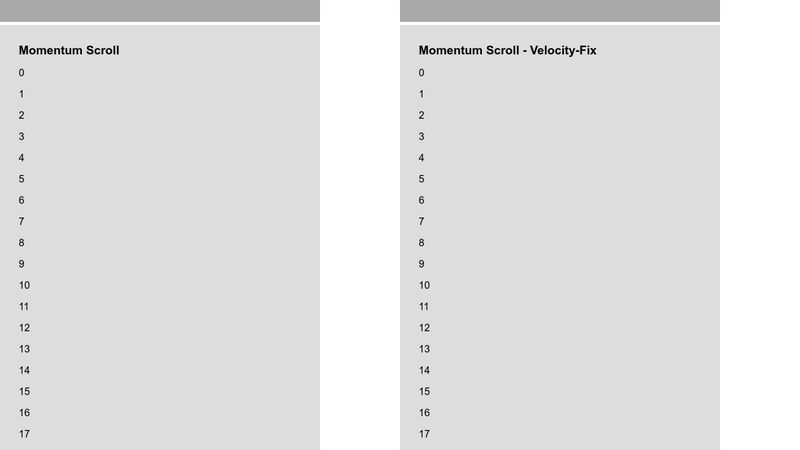
Hammer.js makes -webkit-overflow-scrolling: touch buggy on iOS · Issue #250 · hammerjs/hammer.js · GitHub
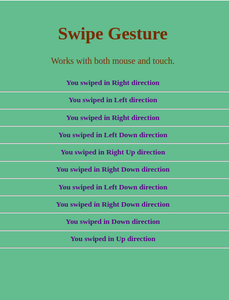
vertical scrolling on mobile devices triggers always the panleft or panright Event · Issue #1199 · hammerjs/hammer.js · GitHub
Vertically scrollable content breaks panning in Chrome 55 (Android and desktop) · Issue #1056 · hammerjs/hammer.js · GitHub
Pan event doesn't work correctly with touch-action pan-y in Chrome 55 · Issue #1050 · hammerjs/hammer.js · GitHub